Add webhook to channel MS Teams.
Copy webhook url

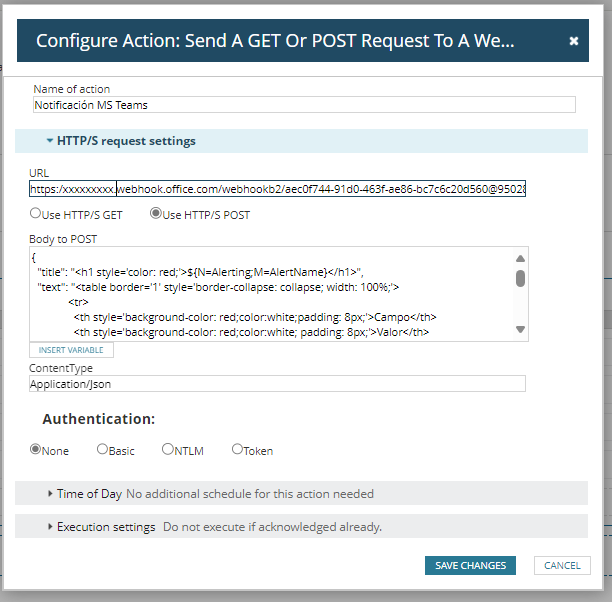
Add this Script in BODY TO POST:
{
"title": "<h1 style='color: red;'>${N=Alerting;M=AlertName}</h1>",
"text": "<table border='1' style='border-collapse: collapse; width: 100%;'>
<tr>
<th style='background-color: red;color:white;padding: 8px;'>Campo</th>
<th style='background-color: red;color:white; padding: 8px;'>Valor</th>
</tr>
<tr>
<td style='padding: 8px;'><strong>DEVICE:</strong></td>
<td style='padding: 8px;'><a href='${N=SwisEntity;M=DetailsUrl}' style='color: blue;'>${N=SwisEntity;M=Caption}</a></td>
</tr>
<tr>
<td style='padding: 8px;'><strong>IP_Address:</strong></td>
<td style='padding: 8px;'>${N=SwisEntity;M=IP_Address}</td>
</tr>
<tr>
<td style='padding: 8px;'><strong>Fecha/Hora Evento:</strong></td>
<td style='padding: 8px;'>${N=Alerting;M=AlertTriggerTime;F=DateTime}</td>
</tr>
<tr>
<td style='padding: 8px;'><strong>Estado:</strong></td>
<td style='padding: 8px;'>${N=SwisEntity;M=StatusDescription}</td>
</tr>
<tr>
<td style='padding: 8px;background-color: red;color:white'><strong>Severidad:</strong></td>
<td style='padding: 8px;background-color: red;color:white'>${N=Alerting;M=Severity}</td>
</tr>
<tr>
<td style='padding: 8px;'><strong>Servicio:</strong></td>
<td style='padding: 8px;'>${N=SwisEntity;M=CustomProperties.Network_Type}</td>
</tr>
<tr>
<td style='padding: 8px;'><strong>Pais:</strong></td>
<td style='padding: 8px;'>${N=SwisEntity;M=CustomProperties.Pais}</td>
</tr>
</table>"
}
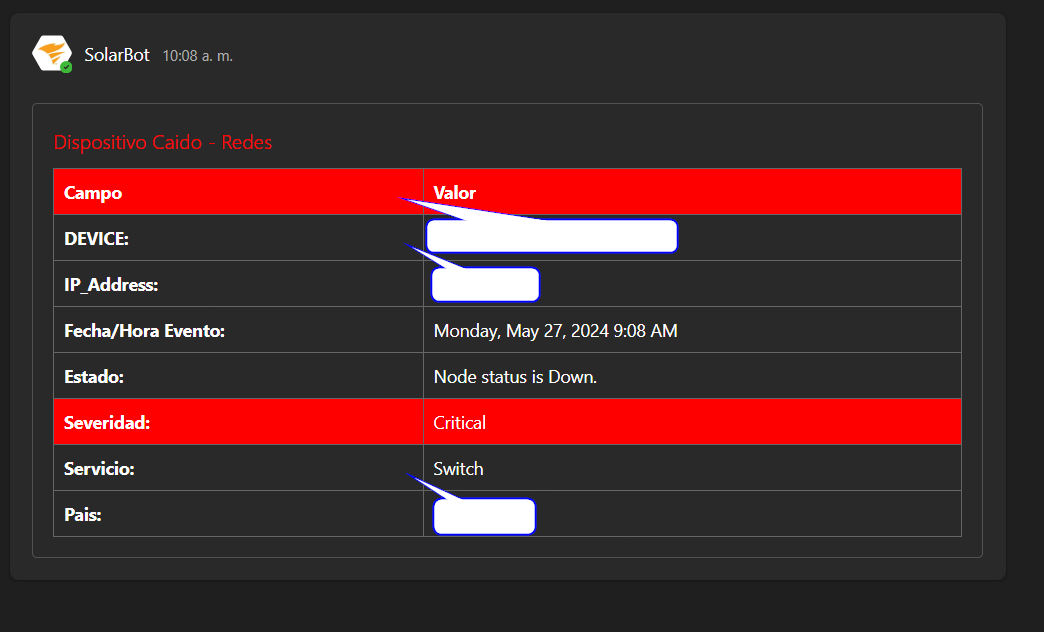
When alert is triggered show like this:

This script has table formatting and in turn labels and color styles